PDA Shopping in America (example)
This is a great little article where a system like mine has been implemented before, have a look.
http://gtresearchnews.gatech.edu/newsrelease/grocerypda.htm
This is a great little article where a system like mine has been implemented before, have a look.
This is a great little article where a system like mine has been implemented before, have a look.
 "The technology's supporters offer an idyllic image of a future where dangerous criminals can be 'tagged' and you could breeze through supermarkets and have the bill paid automatically by your debit card simply by walking past a scanner at the door without having to queue".
"The technology's supporters offer an idyllic image of a future where dangerous criminals can be 'tagged' and you could breeze through supermarkets and have the bill paid automatically by your debit card simply by walking past a scanner at the door without having to queue".



 The user will choose a recipe from the selection, they will then be shown a picture of how they recipe will look and a brief description:
The user will choose a recipe from the selection, they will then be shown a picture of how they recipe will look and a brief description: The user the views the recipe by navigating the keypad joystick down to 'GO'
The user the views the recipe by navigating the keypad joystick down to 'GO' The user simple navigates the joystick down until 'GET' is selected. Once the recipe is selected then the ingredients will be marked out on each aisle in order as move around when doing your normal shopping. These item bar code's are attached with a RFID tag which is a device where the tag can be detected at any place. The detector will be located in the PDA which then detects the RFID signaling the item in the aisle which is then displayed on the PDA marked with a red square. The user position is also show on the PDA, which also has a RFID tag , so as you move around this green circle will follow you around so you know where you are all the time.
The user simple navigates the joystick down until 'GET' is selected. Once the recipe is selected then the ingredients will be marked out on each aisle in order as move around when doing your normal shopping. These item bar code's are attached with a RFID tag which is a device where the tag can be detected at any place. The detector will be located in the PDA which then detects the RFID signaling the item in the aisle which is then displayed on the PDA marked with a red square. The user position is also show on the PDA, which also has a RFID tag , so as you move around this green circle will follow you around so you know where you are all the time. As each item is next approached, a description of what the item is and a price will be shown on the PDA screen.
As each item is next approached, a description of what the item is and a price will be shown on the PDA screen. As item is put into the trolley pressing the green enter button on the PDA will remove it from the list, allowing the user to continue their shopping and find the next recipe.
As item is put into the trolley pressing the green enter button on the PDA will remove it from the list, allowing the user to continue their shopping and find the next recipe.I thought as I have a name for my device and a function, i could mess around with the logo design and layout, these are just a few prototypes of design for the REICIPE FINDER, have a look. I have also tried to see how my device would or could be incorporate with a major supermarket like Sainsbury's. See what you think
 This above was just a range of different typefaces, I wanted it to be flowing with class and sophistication, I thought cooking a luxury meal with my device should be reflected in my luxury text!! it gives a sign of class to my users, something that their end product will be also.
This above was just a range of different typefaces, I wanted it to be flowing with class and sophistication, I thought cooking a luxury meal with my device should be reflected in my luxury text!! it gives a sign of class to my users, something that their end product will be also. This was the first design for my logo, I designed this is photoshop using a range of different sized lines, and then distorting a skewing them to make to sharp points. I wanted the logo to look modern and comtempary, as my device is new in technology, the Logo should reflect it. And I think it works, and obviously my device will be implemented in the supermarket on a trolley, so.........
This was the first design for my logo, I designed this is photoshop using a range of different sized lines, and then distorting a skewing them to make to sharp points. I wanted the logo to look modern and comtempary, as my device is new in technology, the Logo should reflect it. And I think it works, and obviously my device will be implemented in the supermarket on a trolley, so......... This is the chef, a simple but effective stick drawing in photoshop, I also made a chef's hat that sits on top of his head to make it more recognisable for my audience to work out, also the comedy chef's tash was also implemented on his face to add a bit of humor to my design. The reason the sitting position is shown next. He's not on a toliet!!
This is the chef, a simple but effective stick drawing in photoshop, I also made a chef's hat that sits on top of his head to make it more recognisable for my audience to work out, also the comedy chef's tash was also implemented on his face to add a bit of humor to my design. The reason the sitting position is shown next. He's not on a toliet!! This will maybe be my final design, the reason for the chef sitting on the front of the trolley symbolises that the PDA will be positioned on the front handle of the trolley, it is bascially like having a chef in front of you as your shop around, this is the man inside the PDA giving you all of these luxury recipes to cook.
This will maybe be my final design, the reason for the chef sitting on the front of the trolley symbolises that the PDA will be positioned on the front handle of the trolley, it is bascially like having a chef in front of you as your shop around, this is the man inside the PDA giving you all of these luxury recipes to cook. This could be implemented on posters in store, adverts in magazines, or even a pop up advertisment on the internet. In have used Sainsbury's corporate indentity with their orange colours and slogan at the bottom, but I thought if a major corporation was to use my device in their store, then more than likely they will make my logo match their identity.
This could be implemented on posters in store, adverts in magazines, or even a pop up advertisment on the internet. In have used Sainsbury's corporate indentity with their orange colours and slogan at the bottom, but I thought if a major corporation was to use my device in their store, then more than likely they will make my logo match their identity.
Our behaviours and thoughts when we interact with a device and our decisions with respect to relevent map-based tasks such as navigating, can form a visual model in our brain. This model helps us to predict how we are going to perform on a system or device. This simplified representation of reality contains the information and thoughts about the functions, capabilities and limitations of any device as we interact with in our minds.

Recipe Finder
With my device running a single application, without the distraction of the Windows Mobile screen on view. it will just simply be my interface the users interact with then they are finding their required recipe when they enter the store.
this was from http://electronics.howstuffworks.com/pda2.htm
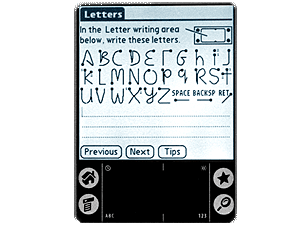
"PDA converts the characters to letters and numbers. On Palm devices, the software that recognizes these letters is called Graffiti. Graffiti requires that each letter be recorded in a certain way, and you must use a specialized alphabet. For example, to write the letter "A," you draw an upside-down V. The letter "F" looks like an inverted L. To help Graffiti make more accurate guesses, you must draw letters on one part of the screen and numbers in another part"
 image courtesy of http://www.mysimon.com/i/ba/bg/hh/HHBG_01_300.gif
image courtesy of http://www.mysimon.com/i/ba/bg/hh/HHBG_01_300.gif This has been introduced on the Pocket PC, is a program that offers a on screen keyboard for which the user can use the stylus to tap each letter to complete the words. it also offers autocomplete function completes words you are typing on the on-screen, as the user begins to spell the word is offers a few suggestions for the user to input.
This has been introduced on the Pocket PC, is a program that offers a on screen keyboard for which the user can use the stylus to tap each letter to complete the words. it also offers autocomplete function completes words you are typing on the on-screen, as the user begins to spell the word is offers a few suggestions for the user to input.This is a good invention and i think this quote from www.omni-ts.com/ sums up its pretty well:Coming from a new user of PDA, which i am, this could become daunting from them to use, faced with a new technology when out and about shopping i would simply ingnore it, the stress of shopping for me is bad enough. But its advantages of menu navigation will be useful for my device, simply one tap to go to the next screen, or exit a certain fucntion will definiatly benefit my users. This wont require much interaction when navigating through the menus, and could be a implementation in the way the user interacts with the PDA.
"Touch screen devices are much easier for users to adapt to because the touch screen provides the easiest transition for users migrating from a mouse-driven graphic user interface.
Touch screen support is more important for new mobile users than for experienced mobile users. The new mobile user is similar to a new computer user. New computer users are "mouse click" fixated. Experienced users look for more efficient keyboard shortcuts rather than using the mouse for everything".
With my preferred choice of digital device being a PDA, I couldn’t exactly just choose any type of PDA and expect it to fulfil my requirements from a designer point of view, and obviously the most important a user point of view.
 Its common convention of that start button is positoned in the top left hand corner, as this is a familiar with most of the users, they natural instinct could be to start here, and begin navigating around the device just like they would do at home.
Its common convention of that start button is positoned in the top left hand corner, as this is a familiar with most of the users, they natural instinct could be to start here, and begin navigating around the device just like they would do at home. This process of interaction from the user, wont take any time at all to get used to, and wont need much explaining, but some for that cognitive model of mine.
This process of interaction from the user, wont take any time at all to get used to, and wont need much explaining, but some for that cognitive model of mine."Conventions, they are very useful, As a rule conventions only become conventions if they work. Well applied conventions make it easier for users to go from site to site without expending a lot of effort figuring out how things work"Enough of that it think for now, more information will be presented in my interface design research later on.
(Steve Krug 'Dont make me think' p.35)
"The term resolution is often used as a pixel count in digital imaging, even though American, Japanese, and international standards specify that it should not be so used, at least in the digital camera field. An image of N pixels high by M pixels wide can have any resolution less than N lines per picture height, or N TV lines. But when the pixel counts are referred to as resolution, the convention is to describe the pixel resolution with the set of two positive integer numbers, where the first number is the number of pixel columns (width) and the second is the number of pixel rows (height), for example as 640 by 480. Another popular convention is to cite resolution as the total number of pixels in the image, typically given as number of megapixels, which can be calculated by multiplying pixel columns by pixel rows and dividing by one million. Other conventions include describing pixels per length unit or pixels per area unit, such as pixels per inch or per square inch. None of these pixel resolutions are true resolutions, but they are widely referred to as such; they serve as upper bounds on image resolution.
Below is an illustration of how the same image might appear at different pixel resolutions, if the pixels were poorly rendered as sharp squares (normally, a smooth image reconstruction from pixels would be preferred, but for illustration of pixels, the sharp squares make the point better)."

Designing for any small screen device weather it be a Mobile in your pocket, an iPod clipped to your hips, or a satellite navigation system on your cars dahboard, its screen size is going to be the obvious constraint from a designers point of view.

 Or The highly successful and user friendly iPod which incorporates another design feature, for the user to navigate around their playlists their is a Apple Click wheel. The user performs a rotation movement around the wheel which scrolls up or down, with the 'Click' button which takes them to the next screen from which they have clicked. On each side and top and bottom there are press buttons which double up allowing different outcomes,REWIND, FORWARD on the side, and MENU,PLAY/PAUSE on the top and bottom.
Or The highly successful and user friendly iPod which incorporates another design feature, for the user to navigate around their playlists their is a Apple Click wheel. The user performs a rotation movement around the wheel which scrolls up or down, with the 'Click' button which takes them to the next screen from which they have clicked. On each side and top and bottom there are press buttons which double up allowing different outcomes,REWIND, FORWARD on the side, and MENU,PLAY/PAUSE on the top and bottom. Each device has its own functions and features and this Tom Tom Go 510 is no different, this concept is completley different to that of the other two, this device incorporates a LCD Touchscreen navigation, there are no buttons they claim
Each device has its own functions and features and this Tom Tom Go 510 is no different, this concept is completley different to that of the other two, this device incorporates a LCD Touchscreen navigation, there are no buttons they claim'with just a few taps of the screen you’ve inputted your destination and are all set to go'http://www.maplin.co.uk/images/full/45915i1.jpg
http://d4dd.blogspot.com/
Hello, well my first entry into my blog, bit clueless at the mo. This blog is to help me create a greater understanding of the technology of digital devices such as Mobiles, PDA, Sat Nav, and iPods, how they are incorporated in to social networks such as this site, Blogger.com, Flickr.com, myspace.com, and mybook.com. (just a few examples) and from this information which is created on these social networks think of a device which it can be incorporated into.